Game Developer Portfolio
Stresstris Development Process
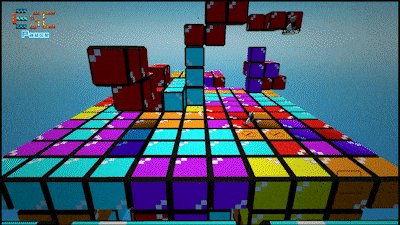
About the game: This game is a short experience that mixes platformers and Tetris. It allows the path to the top of the map to be unique every time the game is played because all the blocks are randomly selected and randomly placed to fall on the grid.
The game ramps up the difficulty with stop points that help clear the screen, and events that will slowly delete the floor until only the Tetris blocks that fell remain. To help the player we have 2 power ups that can be used during the game, one making you faster and the other allowing you to use a second jump.
Overview:
This page will cover the following topics:
- Mechanics, jumping, scaling, respawning, speed boost, and second jump
- Tetris blocks generating a level
- Design and implementation of the title and pause screen of the game
- Design Lead, team task management

Info
Link: Itch.io Page
Platforms: PC
Project Length: 3 months
Engine, Tools, and Language: Unity, Adobe Suite, Blender, C# Visual Studio
Mechanics, jumping, scaling, respawning, speed boost, and second jump
Stresstris has a simple mechanics that involves jumping, scaling cubes, and using items.
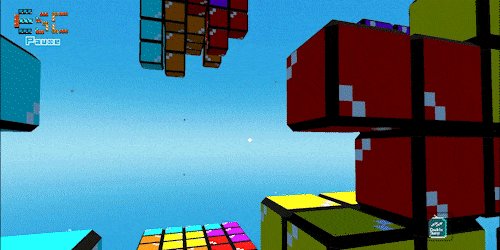
Jump allows for exploration, but it also has its limitation due to the distance and height. Since the player might not make a complete jump into a safe part of a cube the logical implementation of scaling up a cube was made. Climbing up a cube also allowed for better platforming and vertical exploration.

Scaling up blocks
The next level to help on platforming was the use of items to boost the player’s speed with the expresso coffee or allowing for a second jump ability with the energy drink . The speed boost would give the player a better chance to reach spots that are further away, while the double jump gives the player a better chance to scale up a block that seem to be too tall to reach.

Coffee Boost
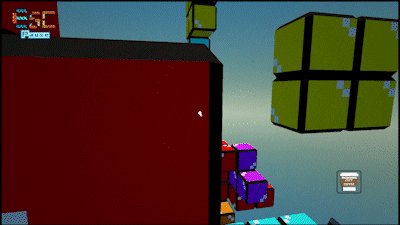
To scale up the difficulty, the player will encounter a big retro video game console block that slows the player and does not allow jumps if currently standing on top of it. The reason behind the model of a video game was to tie with the narrative aspect of the game, the player being a college student and the game being a source of distraction from his goals.

Double Jump
Tetris blocks generating a level
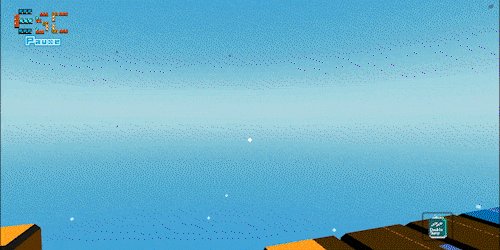
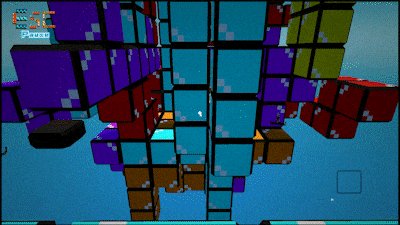
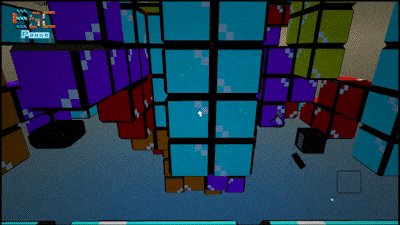
An important design pillar in Stresstris is the no bounds or safeguards help, if the player falls off the map he will respawn at the safe point. The same goes in the scenario of the player being squished by a block that is currently falling. To help drive that idea home, after the game reaches a certain point in time, the base floor will start to shrink leaving only the Tetris pieces that fell in the map.
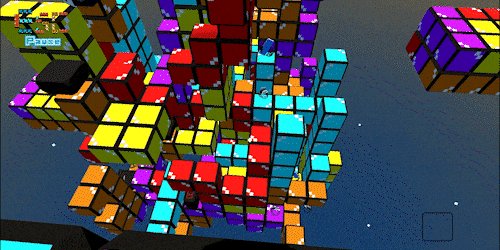
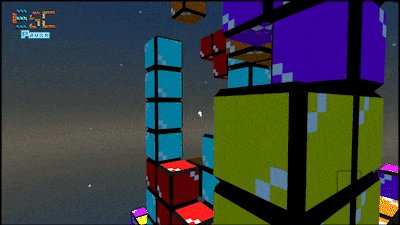
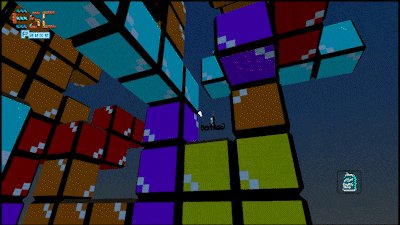
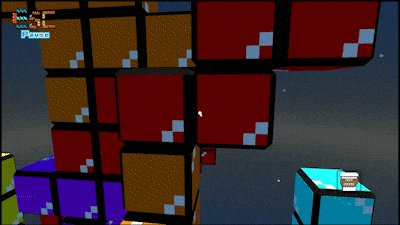
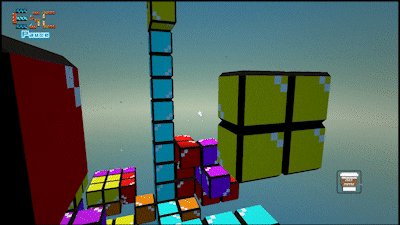
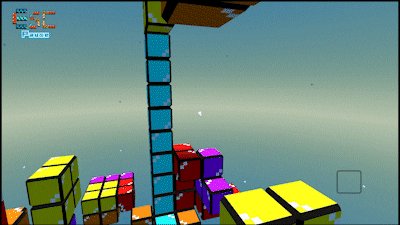
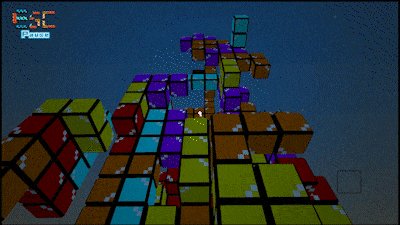
The fun of Stresstris lies in the randomness of the blocks and the items that boost your progress. The intricate tunnel of Tetris was worrying at the beginning, because of everything being laid out at random it was impossible to ensure a path to go up the tower of Tetris. However, the fun realization that the team had with testing the game was that because of the way the pieces are shaped, there would always be a little path that could be made to the top. The game became complex in a way that we as a team were not expecting it to be. Because this mechanic worked so well, we abandoned the idea of making premade blocks that would ensure some type of path.

Floor shrink

Tetris tunnel exploration
Design and implementation of the title and pause screen of the game
The UI in the game was made with Illustrator and Photoshop while using references for Tetris pieces of other versions of the 2D classic game Tetris.
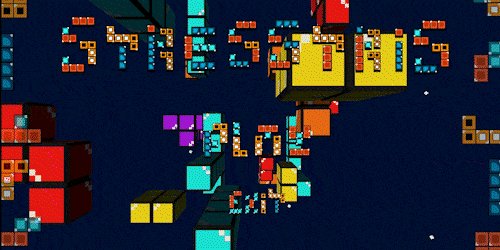
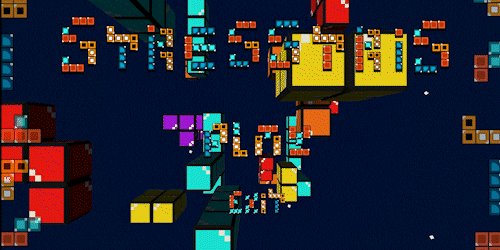
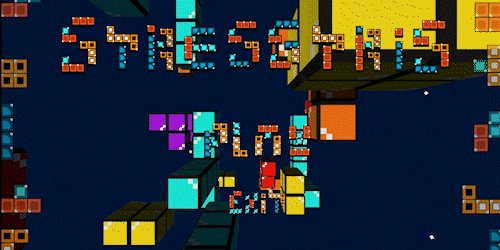
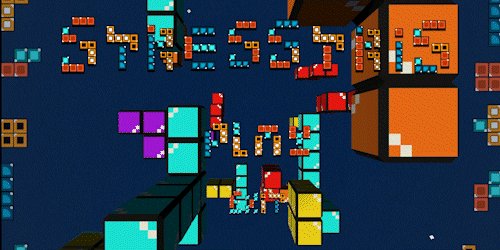
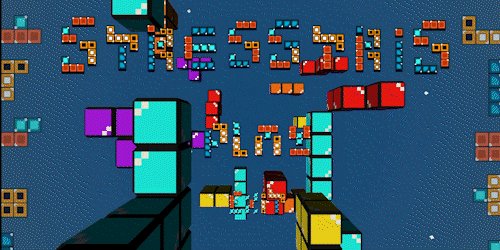
It was important for me to use our Tetris blocks in the title screen. The way that I envisioned that was to put the camera facing up while the blocks are falling into it. That aspect of seeing the blocks coming to fall on you is one of the big design pillars of Stresstris, the stress of running to not be smashed between two blocks.
After adding the blocks falling, it was only a matter of adjusting certain spawn positions to create the right feel and to delete boxes that are no longer in the screen.

Title Screen final design
The last thing added to the game screen was a simple loop of 2D sprites that are constantly falling in the screen, just to go along with the design of the classic Tetris bringing a retro and arcade feel to the start menu.
The pause Menu uses the same type of font and style I created for the main menu, with a simple addition to the theme song playing in a slower version.

Pause Menu
Design Lead, team task management
Being the design lead is a challenging position that teaches a lot of incredible skills. Here are some of things I’ve learned during the project:
- Delegating tasks among the group
- Assessing skill levels of the team members
- Utilizing software to help the process and organization such as Gantt charts, Trello, google drive, and GitHub
- Learning to scope the project or cut features for the right amount of time that was left. Trying my best to avoide scope creep